- Зачем нужна инфографика
- Способы создания инфографики для маркетплейсов
- Сервисы
- Приложения для смартфона (iOS и Android)
- Программы для ПК
- Услуги дизайнера
- Требования к инфографике от маркетплейсов
- Правила создания продающей инфографики
- Идеи для инфографики
- Фоны и шаблоны
- Телеграм каналы и чаты
Визуализация данных позволяет быстро и просто донести до аудитории нужную информацию. С этой целью создаются схемы, таблицы и диаграммы, проще говоря — инфографику.
Инфографика на маркетплейсах помогает зацепить зрительное внимание потенциального клиента и презентовать ему все преимущества товара. Если она будет визуально привлекательной и ответит на все интересующие вопросы — это повысит продажи. Визуализацией данных можно заняться самостоятельно, используя конструкторы и специальные сервисы, или нанять дизайнера по инфографике.
В этой статье поговорим, как и где создать хорошую инфографику для маркетплейсов.
Зачем нужна инфографика
Инфографика — это графический способ подачи информации. Простыми словами, информация, поданная в виде картинок.
Инфографика на маркетплейсах описывает внешний вид, функционал и особенности товара. Именно благодаря ей потенциальный покупатель может быстро получить ответы на интересующие его вопросы о товаре, не потратив на это много времени.


Инфографика создается с целью:
- Лаконично донести информацию;
- Завладеть зрительным вниманием покупателя;
- Раскрыть главные характеристики товара;
- Продемонстрировать конкурентные преимущества;
- Ответить на вопросы покупателей;
- Увеличить СТR карточки;
- Создать хорошее впечатление о бренде.
К каждому товару на маркетплейсе необходимо добавлять описание. Покупатель должен знать, из чего сделан товар, какой у него размер и свойства. Но не у всех есть время читать длинное описание, а информация из него может стать ключевой при принятии решении.
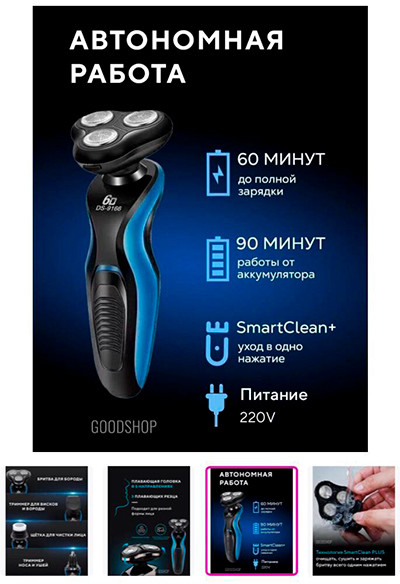
💁 Пример: человек ищет триммер для лица и готов рассмотреть только модели с аккумулятором. Если добавить эту информацию в карточку, покупателю будет проще ее найти и вероятно он выберет именно ваш продукт. Добавлять в карточки только фото товара — неэффективно. Именно инфографика поможет раскрыть его преимущества.

Инфографика на маркетплейсах бывает нескольких типов:
1. Сравнительная инфографика;

2. Инструкция;

3. Размерная сетка;

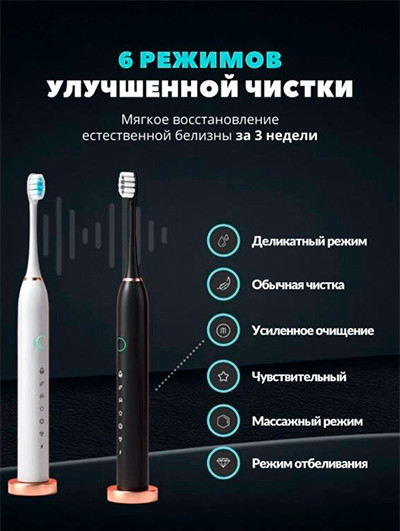
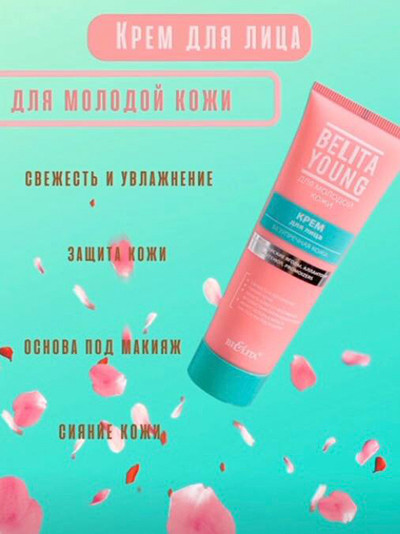
4. Характеристики;

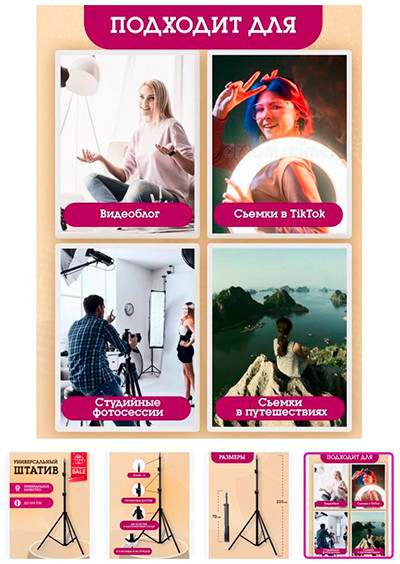
5. Варианты применения;

6. Комплектация.

Визуальная информация быстро считывается и обрабатывается мозгом, в этом и заключается ее преимущество перед текстом.
Способы создания инфографики для маркетплейсов
Инфографика для маркетплейсов создается в сервисах, программах и мобильных приложениях. Инструментов очень много, одни из них подходят для опытных дизайнеров, которые с нуля создают сложные работы, другие подойдут даже новичкам, в них много шаблонов и есть конструктор.
Сервисы
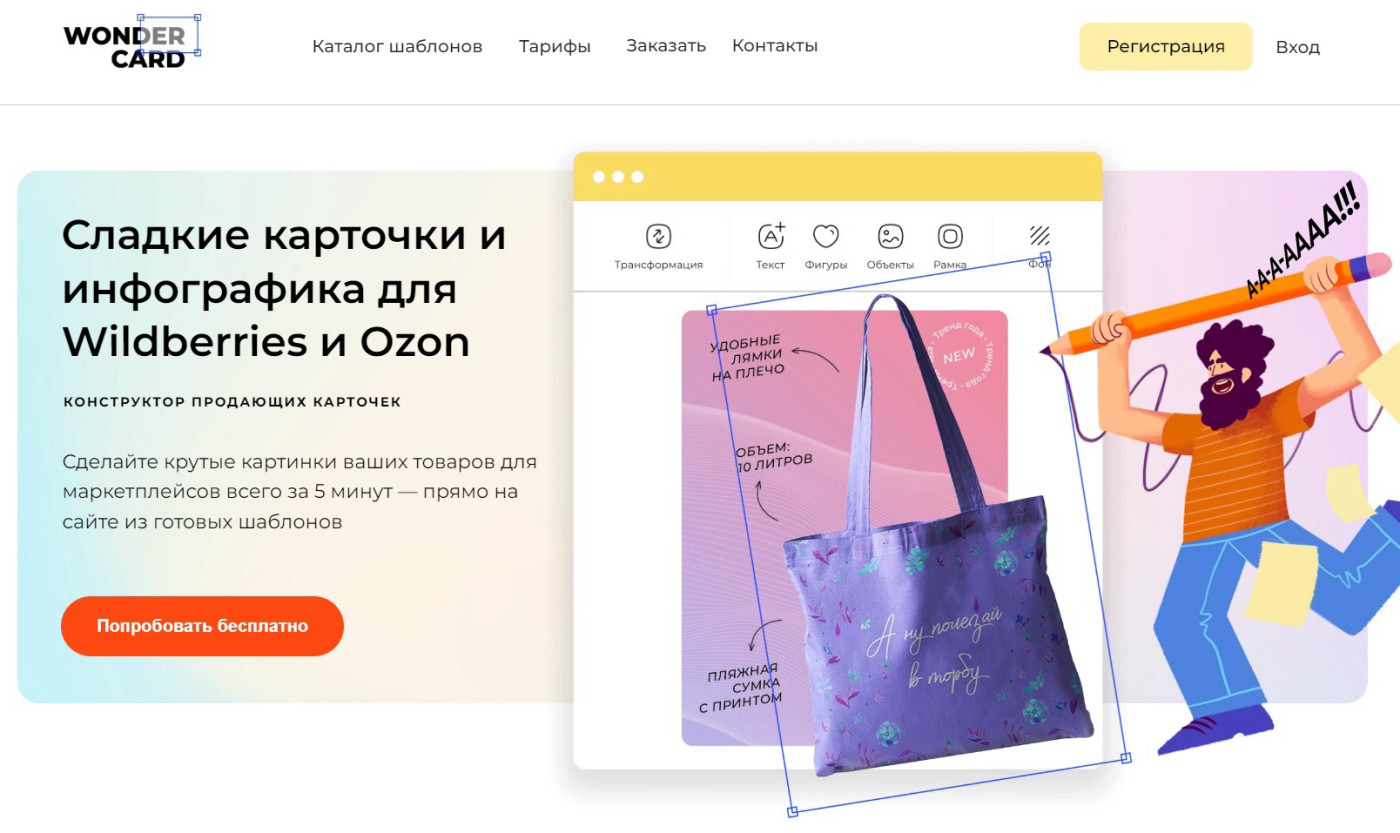
Конструктор инфографики для маркетплейсов WonderCard ориентирован на селлеров без навыков в дизайне. Здесь можно создать карточки для Wildberries и Ozon. Не имеет значения, разбираетесь вы в сочетании цветов и умеете ли работать с графикой, здесь можно работать с уже готовыми шаблонами, персонализировать их под свой бренд.
Готовые карточки можно будет сразу же загрузить на маркетплейсы, они сохраняются в подходящем для этого формате. Функционал простой и интуитивно понятный. Есть бесплатный трафик с 1 базовым шаблоном, можно попробовать поработать с конструктором и решить, подходит ли он вам.
Плюсы:
- Много готовых шаблонов;
- Простой и понятный конструктор;
- Готовые наборы со значками;
- Подходит для новичков в дизайне.
Минусы:
- Ограниченный функционал на бесплатном тарифе.
Сервис с уклоном на создание контента для соцсетей. Но при желании его можно адаптировать под инфографику. В разделе "товары" можно найти много готовых шаблонов.
Главное преимущество Flyvi — это большие возможности для работы в бесплатной версии. 2 500 шаблонов, 10 млн. профессиональных фото и 5 000 различных элементов доступны абсолютно бесплатно, этого хватит чтобы создать хорошую инфографику для маркетплейса. Единственный минус — бесплатные работы будут сохранятся с водяным знаком.
Плюсы:
- Множество шаблонов;
- Бесплатный тариф и пробный период;
- Есть библиотека фонов и шрифтов.
Минусы:
- Водяной знак на работах, созданных в бесплатной версии.
Один из самых популярных графических редакторов. Здесь можно создать графику любой сложности. Работать можно самостоятельно или в команде. Идеальный вариант, когда инфографика создается дизайнером или менеджером маркетплейса, а заказчик хочет контролировать работу и вносить в нее правки прямо в редакторе.
Плюсы:
- Интуитивно понятный интерфейс;
- Есть мобильное приложение;
- Много плагинов и инструментов;
- Бесплатный тарифный план.
Минусы:
- Редактор на английском языке.
Научиться работать в Figma можно на бесплатном курсе от Нетологии.
Сервис для создания графического дизайна поможет быстро собрать инфографику. Здесь доступна большая библиотека со значками, шрифтами, фотографиями и шаблонами. Любой шаблон можно отредактировать: изменить текст, шрифт, вставить другое изображение, отрегулировать размер элементов.
Плюсы:
- Есть своя база шаблонов, фото и иконок;
- Интуитивно понятный интерфейс;
- Работать можно с любого устройства.
Минусы:
- Нет бесплатного тарифа;
- Сервис не на русском языке.
Онлайн редактор VistaCreate поможет создать контент под любые цели. Работать можно как напрямую на сайте, так и в мобильном приложении. Фирменный стиль можно настроить даже на бесплатном тарифе. Подходит в качестве альтернативы сервису Canva.
Плюсы:
- Есть готовые решения для инфографики;
- Интерфейс на русском языке;
- Широкие возможности в бесплатном тарифе.
Минусы:
- Нельзя работать в команде на бесплатном тарифе.
Сервис по созданию инфографики идеально подойдет для работы над брендированным контентом. Здесь можно выбрать пользовательские шрифты и шаблоны для создания карточек в едином стиле, работать с индивидуальной цветовой схемой бренда.
У Piktochart хороший графический редактор. В нем вы сможете заменить фон, добавить графику, подготовить диаграммы, создать баннеры и плакаты. Работать можно с чистым холстом или готовыми шаблонами.
Плюсы:
- Есть бесплатный тариф;
- Подходит для командной работы;
- Более 230 шаблонов в разных категориях;
- Много дополнительных функций.
Минусы:
- Сервис на английском языке;
- Оплата через зарубежные платежные системы.
Приложения для смартфона (iOS и Android)
На смартфоне инфографику можно сделать с помощью приложений:
- Toolbox for Pages (iOS);
- Design Lab (iOS);
- VistaCreate (iOS и Android);
- Adobe Express: Graphic Design (Android);
- Desygner: Конструктор графики (Android).
Программы для ПК
Инфографику для маркетплейсов можно сделать и с помощью программ на ПК:
- Canva;
- Photoshop;
- PowerPoint;
- Adobe Spark.
Услуги дизайнера
Инфографику для маркетплейсов не обязательно создавать самому, вы можете заказать ее у дизайнера карточек. Специалист создаст привлекательную продающую визуализацию для вашего бренда.
Найти специалиста можно на сайтах:
Вакансии для дизайнеров можно разместить в Телеграм-каналах:
- "Creative Freelancer" (@Vakansi_Rus);
- "Менеджеры для маркетплейсов" (ссылка);
- "Вакансии и заказы для дизайнеров" (@designer_jobs).
Специалиста ищут по запросу: "графический дизайнер", "дизайнер карточек для маркетплейсов", "дизайнер инфографики для маркетплейсов", "специалист по RICH-контенту".
Средняя стоимость одной карточки для маркетплейса — от 300 до 700 рублей. Цена зависит от объёма работ и ценника конкретного дизайнера.
Перед началом работы стоит составить четкое ТЗ, обозначив, сколько вам нужно карточек и какая информация должна быть в них раскрыта. В идеале стоит показать дизайнеру несколько примеров понравившихся вам карточек, чтобы он понял ваши визуальные предпочтения и стиль оформления. Если у бренда есть фирменные цвета — не забудьте указать их.
Требования к инфографике от маркетплейсов
У разных маркетплейсов свои требования к инфографике.
Ozon:
- Формат: JPEG, JPG, PNG;
- Разрешение: от 200×200 px до 4320×7680 px (в категории "Одежда, обувь и аксессуары" от 900×120 px);
- Размер: до 10 МБ.
- Соотношением сторон: 3:4;
- Фон: черный или белый (светлый).
Нельзя добавлять надписи с оценочным суждением (хит, лучший, топ, лидер), указанием соц. сетей, контактных данных, информацию о скидках.
Wildberries:
- Формат: JPG, PNG;
- Разрешение: от 900×1200 px;
- Соотношением сторон 3:4;
- Фон: любой.
Wildberries удаляет карточки с ошибками и опечатками.
Яндекс Маркет:
- Формат: JPEG, JPG, PNG;
- Разрешение: не меньше 300×300 pх;
- Размер: до 10 МБ;
- Фон: белый или прозрачный.
Нельзя использовать изображение другого товара, даже если он очень похож на ваш продукт. По аналогии с Озоном запрещено добавлять оценочные суждения и все, что напрямую не имеет отношения к товару (стоимость, информация о доставке). Можно использовать реалистичные иллюстрации.
На Wildberries и Ozon нельзя использовать коллажи, а Яндекс. Директ принимает их к публикации. Но на практике модераторы часто пропускают практически любую инфографику.
Правила создания продающей инфографики
При создании инфографики для маркетплейсов следуйте основным правилам:
⚡ Делайте акцент на товаре. Текст не должен затмевать товар. В идеале он должен лаконично дополнять его, а сам товар быть достаточно крупным, чтобы покупатель не забыл, что именно он планирует купить.

Главный фокус в инфографике всегда должен быть на товаре. Очень частая ошибка, когда из-за нехватки места продавцы уменьшают размер фотографии самого товара, чтобы вместить дополнительный текст. Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным.
⚡ Не используйте чужие работы. Инфографику для маркетплейса нельзя просто скачать из интернета или взять у конкурента. Она должна быть создана с нуля под ваш товар. Продукцию нужно заранее сфотографировать, а в качестве фона и элементов инфографики использовать только легальные материалы — например, из фотобанков.
Я использую только шрифты, у которых есть лицензия на коммерческое использованием, а также картинки беру только из фотобанков. Если вы делаете инфографику сами, не подставляйтесь и не берите картинки из интернета. Они принадлежат другим людям, и на вас спокойно могут подать в суд за незаконное коммерческое использование цифрового контента.
⚡ Не используйте слишком яркие цвета. Слишком сильные контрасты, кислотные оттенки, обилие ярких цветов — все это отталкивает взгляд и мешает оценить товар. Старайтесь выбирать приятную глазу палитру, изучите, какие цвета сочетаются между собой.
❌ В примере ниже можно увидеть слишком контрастный фон, из-за которого товар "теряется" и на нем сложно сконцентрировать внимание:

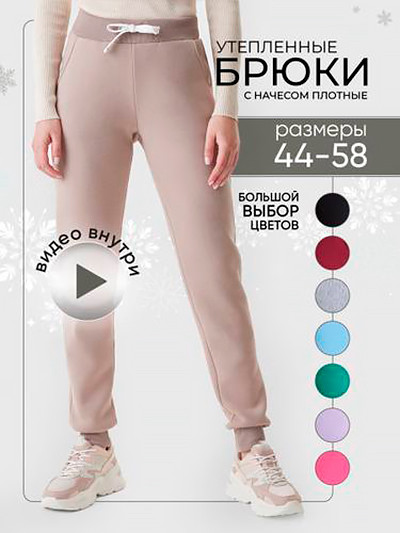
✔️ А в этом варианте фон более сдержанный и не отталкивает взгляд:

⚡ Пишите максимально кратко. В инфографике можно рассказать о свойствах товара, его размерах, составе, функциях, вариантах использования. Но текста не должно быть слишком много, не нужно добавлять "простыню" на фото. Все подробности можно раскрыть в описании, а на карточку лаконично вынести самую важную информацию.

⚡ Выдерживайте фирменный стиль. Чтобы ваш бренд можно было выделить среди продавцов аналогичных товаров, заранее продумайте фирменный стиль: сочетание цветов и оттенков, шрифт, который вы будете использовать на карточках товаров. Бренд с продуманным дизайном запоминается и вызывает доверие покупателей.

Нужно, в первую очередь, сделать Анализ карточки конкурентов! Это основа маркетинговой стратегии. Выводы, сделанные по результатам конкурентного анализа, позволяют принять верные решения и опередить конкурентов. Отдельным пунктом нужно пройтись по ОТЗЫВАМ. Выделяем, что нравится и что не нравится покупателям, какой информации им не хватило, какие сильные стороны у товара, что оценили покупатели. Смотрим раздел ВОПРОСЫ и выявляем, что волнует покупателей, как отвечает на вопросы продавец. Помним о том, что у покупателя нет возможности рассмотреть товар "в живую", примерить и задать вопросы. Всю информацию он получает именно в карточке.
Идеи для инфографики
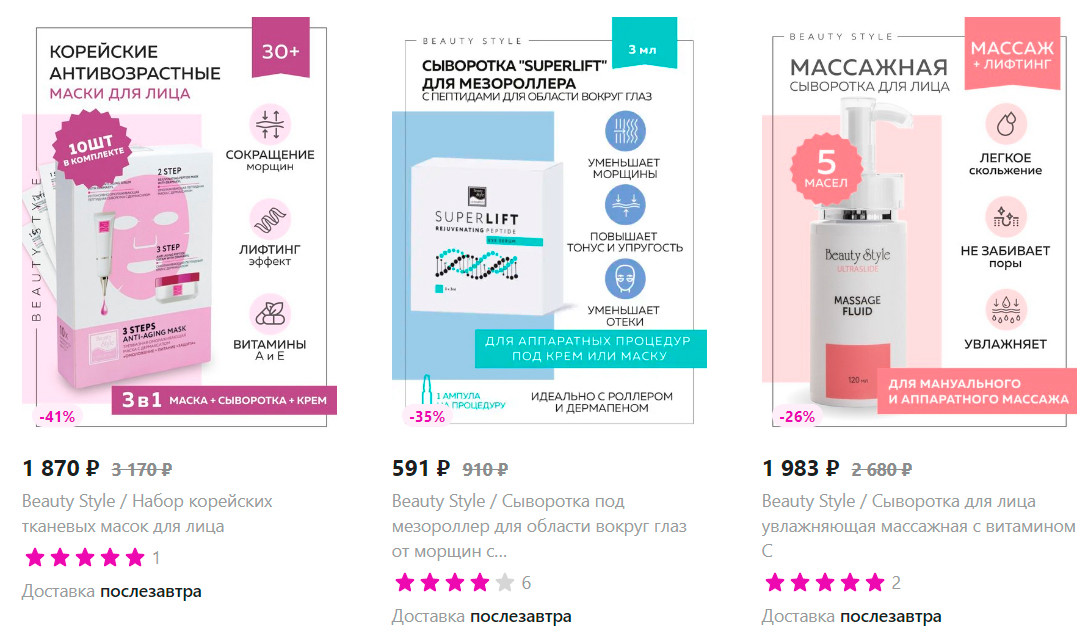
Примеры инфографики можно посмотреть у конкурентов. Просто откройте свою категорию на маркетплейсе и оцените карточки товаров из первых позиций.
Идеи также можно найти на Pinterest и Behance по запросам: "карточки товара для маркетплейсов", "карточки маркетплейсов", "инфографика для маркетплейса".
Если не знаете, какую информацию добавить на карточку товара, проанализируйте вопросы покупателей (у себя и в отзывах конкурентов), и лаконично ответьте на них. Чаще всего людей интересует:
- Где можно использовать товар?
- Сложно ли за ним ухаживать?
- Кому он подходит?
- В каких ситуациях он пригодится?
- Из чего он сделан?
- Какие проблемы решает?
- Что идет в комплекте?
Любой покупатель хочет получить информацию о товаре, не вникая в текст. Поэтому он должен быть простым, сжатым до сути и понятным. Будьте лаконичны. Заменяйте штампы и клише фактами. Не используйте заумные фразы. Всегда думайте о том, что полезно покупателю.
Фоны и шаблоны
Фоны и шаблоны для создания инфографики можно найти на сайтах:
- wbcard — бесплатный конструктор карточек для маркетплейсов;
- Free Images — бесплатные изображения, векторы и иконки;
- Stockvault — галерея бесплатных снимков;
- Freepik — шаблоны с карточками товаров.
Телеграм каналы и чаты
- @4Design — подборки полезных сервисов и инструментов для дизайнеров;
- @figmaplugin — канал со ссылками на плагины и мокапы;
- @graphicbiz — авторский канал дизайнера маркетплейсов с примерами работ;
- @photoshopforyou — уроки в Photoshop;
- @typeschool — материалы по работе со шрифтами;
- @awdee — канал по дизайну с работами для вдохновения, ссылками на полезные инструменты и бесплатными мокапами;
- @Infographicru — здесь можно посмотреть на разные варианты инфографики, поможет прокачать насмотренность.
Инфографика помогает донести информацию до покупателя. Если хорошо проанализировать запрос аудитории и создать карточку, закрывающую все интересующие покупателя вопросы, она будет работать на ваш бренд и повышать продажи в магазине.
Плюсы:
- Захватывает зрительное внимание;
- Может повысить продажи и клики по товару;
- Бюджетный способ продвижения;
- Помогает донести сложную информацию в понятной форме.
Минусы:
- Дополнительные расходы;
- Нужно искать дизайнера или учиться создавать инфографику самостоятельно.
Долго ли инфографика будет востребована? Очевидно, что да! Так как привычка покупать через интернет уже никуда не денется. От удобства люди ещё никогда не отказывались. Маркетплейсы будут расти. Предприниматели будут продолжать выводить свой бизнес в онлайн, ведь только там можно масштабироваться и выйти на хороший доход. Инфографика, это как раз способов отстроиться от конкурентов и донести главный месседж товара, почему именно его стоит купить. Поэтому она незаменима на маркетплейсах. Да, возможно она будет меняться и анимация заменит статику, но то что она останется надолго с маркетплейсами, факт.