
- Графический дизайн простыми словами
- Направления
- Стили
- 7 элементов графического дизайна
- 7 принципов графического дизайна
- Инструменты для работы
- Аппаратное обеспечение
- Программы (ПО)
- Как научиться
- О профессии
Задумываетесь над изучением графического дизайна? Специалисты в этой области нужны практически каждому бизнесу. У вас будет отличная возможность поработать в разных сферах и найти для себя подходящее направление.
В этой статье вас ждет полное руководство по графическому дизайну. Вы узнаете, что такое графический дизайн, как он выглядит, где применяется, из каких элементов состоит. Получите представление о принципах, помогающих создавать хороший дизайн, софте для работы и возможных вариантах обучения. Эта информация поможет вам сориентироваться в профессии и понять, в каком направлении двигаться.
Графический дизайн простыми словами
Графический дизайн (graphic design) — это деятельность по созданию визуально-коммуникативной среды. Простыми словами, визуальный способ общения с людьми через изображения, графику, цвет, текст и шрифты.
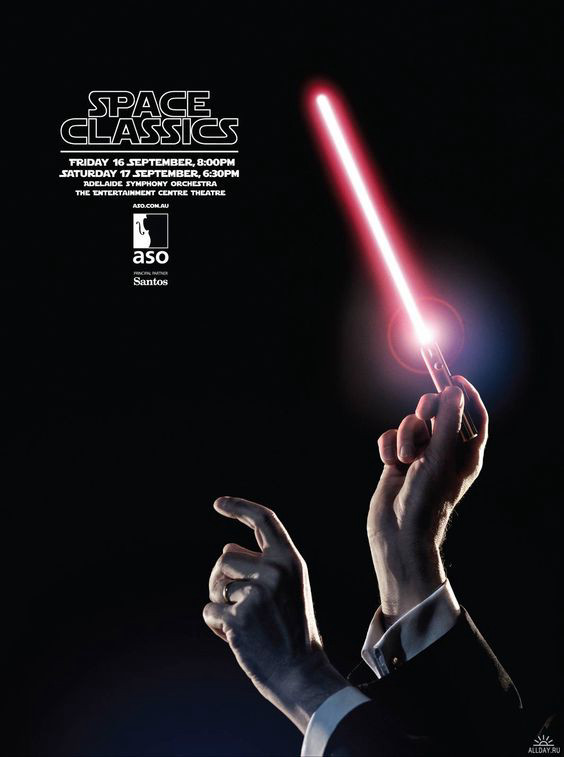
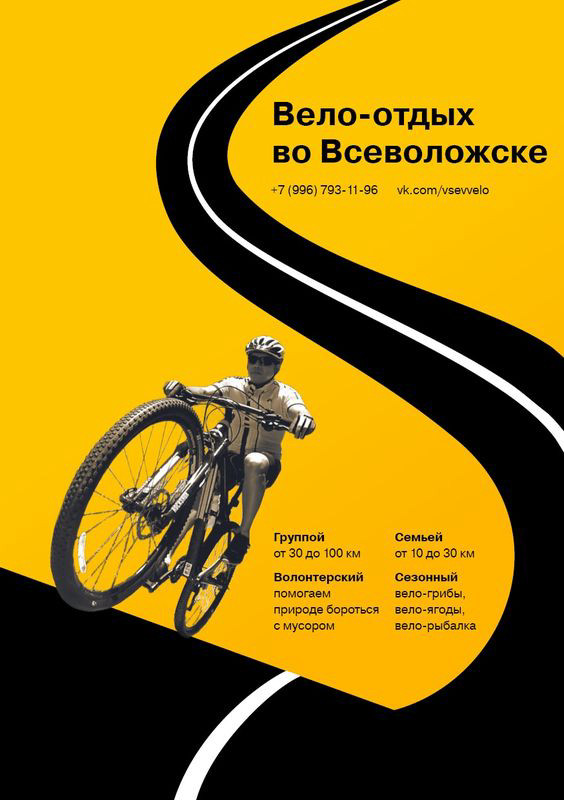
Когда музыкант хочет сообщить аудитории о предстоящем концерте и его атмосфере, он развешивает по городу и публикует в интернете афишу. В данном случае афиша — это продукт графического дизайна. Задача специалиста создать афишу, которая обратит на себя внимание целевой аудитории музыканта и донесет нужную информацию.

Графический дизайн берет графические и текстовые элементы и внедряет их в различные типы медиа. Это помогает производителю связаться с потребителем. Он передает идею проекта, события, кампании или продукта.
Основная цель графического дизайна — передать или усилить сообщение
Графика должна решить три задачи:
- Привлечь внимание нужной аудитории;
- Донести сообщение через визуал;
- Вызвать эмоциональный отклик и подтолкнуть зрителя к целевому действию.
Графический дизайнер не только творец, но и маркетолог. Ведь дизайн должен быть не просто привлекательным, но и решать бизнес задачи. Когда речь идет об упаковке продуктов питания, суть работы дизайнера в том, чтобы создать упаковку, которую покупатель заметит на полке, и захочет купить, потому что еда в ней будет выглядеть привлекательной.

Графический дизайн применяется во всех областях бизнеса. Он нужен любому бренду и компании, которые хотят наладить визуальный контакт со своей аудиторией.
К продуктам графического дизайна относятся:
- Книжные иллюстрации;
- Рекламные баннеры;
- Макеты книг, газет и журналов;
- Упаковка продукции и этикетки;
- Фирменный стиль бренда и его логотип;
- Информационные плакаты и указатели;
- Оформление приложений и веб-сайтов;
- Буклеты, брошюры, календари, визитки и другая полиграфическая продукция.
Графические дизайнеры очень востребованы в современном мире. Они нужны рекламным фирмам, СМИ, блогерам, издательствам, производителям продукции, дизайн студиям.
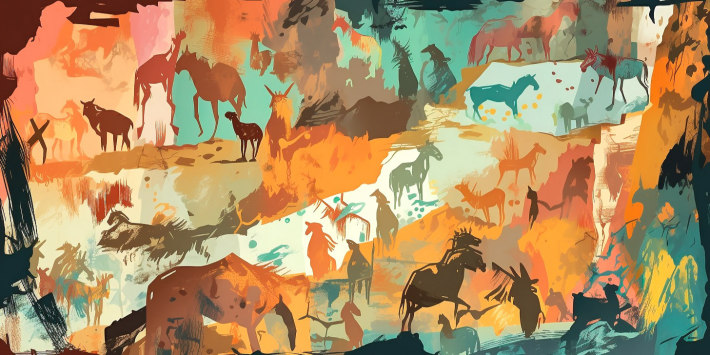
💭 Несмотря на актуальность графического дизайна, это совсем не новая сфера. Впервые этот термин появился в 1922 году, а первые формы визуальной коммуникации появились еще в 38 000 г. до нашей эры.
Направления
У графического дизайна есть много подвидов и направлений. Они отличаются в первую очередь тем, какой продукт предстоит создавать дизайнеру, например, упаковку для продукции или инфографику для СМИ.
⭐ Самые популярные направления графического дизайна в 2023 году:
- Дизайн упаковки;
- Графическая иллюстрация;
- Дизайн печати и публикаций;
- Веб-дизайн и дизайн пользовательского интерфейса;
- Дизайн фирменного стиля (бренд-дизайн);
- Маркетинговый и рекламный дизайн;
- Леттеринг и шрифтовой дизайн;
- Визуализация данных и дизайн инфографики.
Стили
Чтобы передать определённое настроение графическому дизайнеру предстоит определиться со стилем работы. У каждого стиля свои характерные особенности форм, цветовой палитры, букв, шрифтов и теней. В идеале стиль должен резонировать с аудиторией и в то же время отражать эстетику бренда.
⭐ Среди самых популярных стилей:
Дизайн без выравнивания и украшательств, с контрастными сочетаниями, необработанными текстурами и четкими геометрическими фигурами.

Упрощенный дизайн, встречается в основном в дизайне интерфейсов. Особенности: чистые сочные цвета, линии без рамок, отсутствие реалистичного эффекта объема и тени.

Роскошный стиль, со смелыми линиями, блестящими поверхностями, ромбами, зигзагами и подчиненной симметрией.

Четкий и лаконичный, с цельными формами, строгими рамками, коричневой, серой, черной и золотой палитрой.

7 элементов графического дизайна
Любой дизайн состоит из элементов. Именно они формируют его структуру и помогают передать визуальное сообщение. Элементы можно сравнить со строительными блоками, из которых строится композиция.
👉 К основным элементам дизайна относятся:
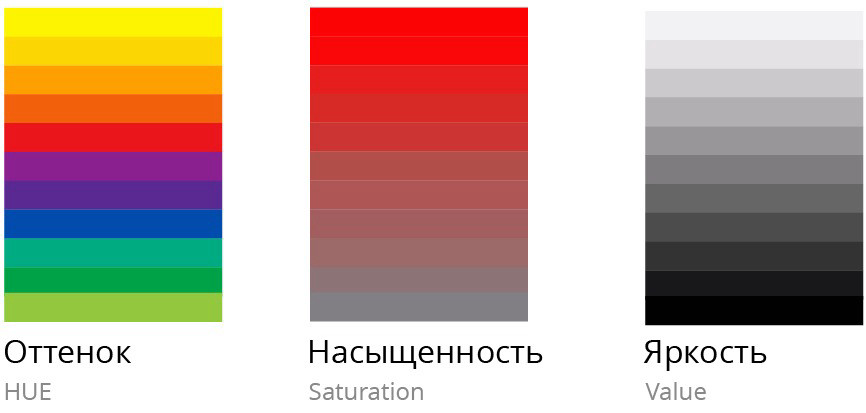
У цвета есть три характеристики:
- Оттенок (Hue) — разновидность цвета;
- Насыщенность (Saturation) — чистота цвета;
- Яркость (Value) — светлый/темный.
Цвет важен для восприятия дизайна и привлечения внимания. Каждый цвет по-разному влияет на людей, может вызвать чувство радости или создать угнетающую атмосферу. К выбору цвета нужно подходить очень осторожно, по возможности изучить колористику, без которой дизайнеру будет сложно подбирать подходящие оттенки.
Один из основных элементов дизайна. Линии бывают прямыми, кривыми, толстыми, тонкими, трехмерными. Ими можно разграничить определенную часть дизайна, направить внимание зрителя, передать настроение формой.
Например, волнистые линии оживят дизайн и сделают его более молодежным и игривым, а прямые линии средних размеров подойдут для оформления строгих работ в классическом стиле.
В дизайне под формой понимают результат замкнутых линий, образующих границу. Формы могут быть геометрическими (круги, треугольники, квадраты), абстрактными (минималистское представление о реальности, пример — простые иконки), органическими (естественные и гладкие, без четко очерченных краев).
Формы лежат в основе логотипов и иллюстраций.
Текстура может передаваться через стиль дизайна или даже физически (когда речь о физическом носителе, например, рекламе, которую можно напечатать на старой бумаге). Она может быть глянцевой, гладкой, шероховатой и т.д.
Самые популярные текстуры: бетон, дерево, мрамор, зеленая трава, ткани, мятая бумага.
Размер это всего лишь то, насколько большим или малым является любой элемент дизайна. С помощью размера можно расставлять акценты, например, сделав основной рисунок, передающий суть сообщения, большого размера.
Типографика — это художественное оформление текста с помощью символов, знаков и шрифтов. Шрифты могут быть с засечками и без, полужирными, тонкими, рукописными, наклонными, прямыми. В мире насчитывается более тысячи шрифтов, не считая авторского леттеринга.
Шрифт, как и цвет может передать определенную атмосферу и настроение.

Пространство — это пустое место на макете. Оно не создается отдельно, ведь по сути это просто фон, основа, на которой размещаются все остальные элементы.
Пространство формируется в процессе заполнения макета другими элементами. Оставленные пробелы помогают подчеркнуть другие элементы.
7 принципов графического дизайна
В своей работе дизайнеры ориентируются не только на личный визуальный вкус, но и на выработанные нормы и стандарты. Разумеется, каждый дизайн уникален, но он почти всегда строится на базовых принципах.
Принципы графического дизайна — это набор правил, следуя которым можно создать визуально приятную композицию.
Без их изучения невозможно до конца понять дизайн, как и почему он работает. К базовым принципам относятся: акцент, баланс и выравнивание, повторение, пропорции, контраст, движение и свободное пространство.
Акцент помогает привлечь внимание зрителя к конкретному элементу дизайна: кнопке в приложении, разделу веб-сайта, тексту, картинке, названию продукта на упаковке. Суть в том, чтобы один объект выделялся среди остальных, тогда зритель обратит на него внимание в первую очередь. Это поможет донести самую главную информацию и даст представление о сути сообщения. В случае с афишей концерта акцент может быть сделан на месте и времени проведения мероприятия или на выступающем исполнителе.
Акценты можно расставить с помощью цвета, линий, геометрических элементов или кистей:
Цвет. Это универсальный прием, который подойдет для любых дизайнерских решений. Например, можно выделить главную информацию на обложке книги, выбрав для текста яркий оттенок. Или сделать кнопку в приложении контрастирующей с фоном, чтобы у пользователя возникло желание ее нажать.

Линии. Линии помогут задать направление и указать на важные элементы дизайна. Проще говоря, помогают понять, куда нужно смотреть.
Геометрические элементы. Если поместить картинку или текст внутрь геометрической фигуры, например, круга или прямоугольника, это поможет акцентировать на нем внимание, и в то же время разнообразит дизайн.

Кисти. Достаточно нанести мазок кистью возле элемента, на котором нужно сделать акцент, и вы сразу же выделите его. К тому же пятна, мазки и капли краски придают дизайну динамику, делают его более творческим и необычным.
Баланс — это состояние, при котором все элементы дизайна расположены в гармонии. По сути это связующий принцип дизайна, цель любой композиции. Выравнивание помогает выстроить порядок в дизайне, чтобы зрителю было удобно читать и воспринимать информацию.
Каждый элемент, размещенный на странице имеет вес, который различается в зависимости от размера, цвета и текстуры. Баланс помогает распределить этот вес на странице, чтобы глаз зрителя видел целостную картину.
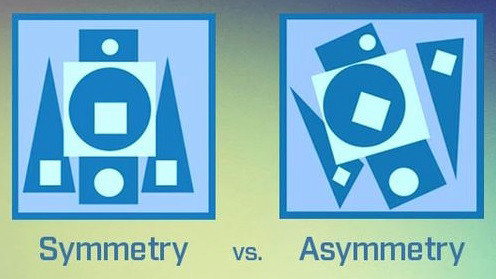
В графическом дизайне выделяют три типа баланса:
Симметричный. Формируется вдоль вертикальной или горизонтальной оси. Вес элементов распределяется равномерно по всем сторонам макета. Это классический традиционный вариант.
Ассиметричный. Формируется за счет использования контраста, цвета и масштаба, выравнивающих макет. Стороны макета при этом отличаются друг от друга, но содержат схожие элементы.

Радиальный. Элементы дизайна здесь размещаются на макете по кругу. В итоге получается ощущение динамики и движения.
Чтобы дизайн казался стабильным или сбалансированным, элементы должны иметь определенный масштаб. Например, в симметричном дизайне элементы с правой стороны имеют тот же визуальный вес, что и элементы с левой стороны. Симметричные конструкции легче сбалансировать, но они также могут показаться скучными. Асимметричные конструкции имеют разные стороны, но одинаковый визуальный вес. Способность достичь баланса в асимметрии может привести к визуально интересному дизайну с движением. Отсутствие баланса сделает ваш дизайн тяжелым и пустым.
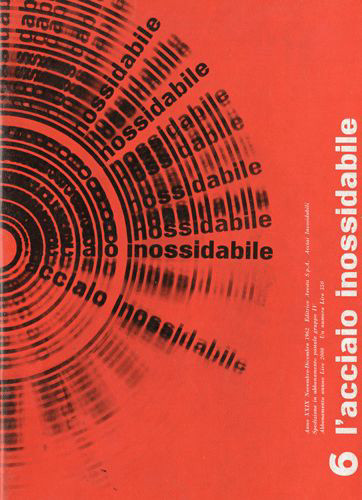
Принцип повторения подразумевает, что один и тот же элемент используется в дизайне несколько раз. Самый простой пример повторения — дизайн обоев, где одни и те же линии и рисунок могут повторяться бесконечно.
Повторение помогает создать узнаваемый дизайн, закрепляет за ним конкретные ассоциации. Этот принцип часто используют для разработки дизайна упаковки. Дизайнер использует одинаковое положение логотипа, шрифт, цветовую палитру. Упаковки получаются похожими и человек сразу понимает, что это продукция одного бренда.

Без повторения невозможно создать целостный фирменный стиль. Ведь дизайн отвечает и за то, чтобы бренд был узнаваемым. Если каждый раз создавать что-то новое, бренд не запомнится.
Когда вещи повторяются, они имеют тенденцию сливаться друг с другом. Подумайте, например, об узорчатых обоях. Повторяющиеся элементы начинают казаться объемными, как меньшая часть большего целого. Мы также можем использовать повторение, чтобы создать ощущение гармонии — например, совпадающие элементы нижнего колонтитула пересекают несколько страниц в документе или постоянно повторяются другие визуальные элементы.
Пропорции — это размер и вес элементов, и их соотношение друг с другом в композиции. Если пропорции подобраны правильно, возникает чувство единства всех элементов дизайна.
Самый просто пример использования принципа пропорций — различие размера заголовка и основного текста на афише. Доля заголовка в иерархии макета афиши будет больше, но при этом она не должна слишком затмевать основной текст и делать его незаметным. Чтобы дизайн получился гармоничным, нужно не забывать о балансе.

Контраст — это использование противоположностей в одном дизайне. Дизайн без контраста получается довольно скучным и незапоминающимся. Представьте, что текст на брошюре будет написан шрифтом одного размера. Как изучая его понять, на что обратить внимание в первую очередь и в чем суть сообщения? Здесь на помощь и приходит контраст. Выделение основной мысли жирным шрифтом и ярким цветом, который контрастирует с блеклым фоном — самый просто пример контраста.

Чтобы создать контраст нужно противопоставить противоположные элементы, например:
- Темные оттенки против светлых;
- Толстые линии против тонких;
- Классические шрифты против современных;
- Гладкие текстуры против шероховатых;
- Большие объекты против малых.
С помощью контраста можно легко расставить акценты. Как и все остальные принципы он работает в единой связке с другими принципами дизайна. Например, чтобы выделить нужную кнопку на сайте можно оформить ее ярким цветом, а другую, противоположную ей, блеклым. Так вы и расставите акценты, и призовете пользователя нажать на нужную кнопку и создадите приятный глазу контраст.
Движение — это путь, который проходит зритель при просмотре композиции. Создать этот путь помогают линии, цвета и формы. Каждый элемент может влиять на движение глаз и удерживать внимание зрителя.
Движение можно создавать по-разному:
- Используя изогнутые линии;
- С помощью градиента;
- Создавая оптические иллюзии.
Используя принцип движения, вы можете немного оживить статическую картинку, сделать ее более живой.

Используйте линии, чтобы проследить путь к фокальной точке. Цвет может помочь усилить ощущение движения, сочетая высокие и низкие цвета для создания энергии. Буквальный способ показать движение — использовать изображение, которое включает в себя движение, например, танцора или волосы на ветру. Некоторые художники используют иллюзии, такие как оптическое искусство, в котором повторение и контраст заставляют наш мозг систематизировать информацию.
Свободное, оно же пустое пространство, это все то, что вы не добавляете в свой дизайн. Простыми словами — пустое место. Представьте, что вы рисуете на белом листе. Тот участок, на котором не будет ничего нарисовано и есть свободное пространство.

Пустое пространство не обязательно должно быть белым. Это может быть фон любого цвета или текстура. Без пустых пятен дизайн будет слишком нагроможденным, он нужен чтобы глаз мог отдохнуть на чем-то нейтральном. С помощью свободного пространства можно расставлять акценты, оставляя его вокруг самых важных элементов дизайна.
Инструменты для работы
Графический дизайнер работает с цифровыми инструментами: ПК, графическим планшетом, программным обеспечением. Традиционные инструменты, такие как бумага и карандаш, тоже могут использоваться в работе, но больше для набросков и зарисовок идей.
Современные инструменты упрощают творческий процесс и помогают быстро создавать работы высокого качества.
Аппаратное обеспечение
Для работы графическому дизайнеру может понадобится три основных инструмента: ПК (или ноутбук), монитор и графический планшет. Самое необходимое — это ПК или ноутбук.
Без монитора дизайнер вполне может обойтись, хотя на нем удобно рассматривать свою работу и находить мелкие недочеты. Графический планшет нужен тем, кто любит рисовать от руки или с помощью таких инструментов как кисть. Но полностью заменить компьютер он не сможет.
Ниже поговорим об особенностях выбора каждого инструмента.
ПК/ноутбук. Для работы подойдет как ПК, так и ноутбук. С ноутбуком вы будете более мобильны, сможете работать не только дома, но и в кафе или во время поездки в другой город. Также к любому ноутбуку можно подключить внешний монитор и использовать его как стационарный ПК.
Несмотря на то, что многие рассматривают для работы только технику Apple, другие модели могут стать отличной альтернативой. Если у вас уже намечена программа, с которой вы хотите работать, посмотрите системные требования к ней. Ваш рабочий инструмент должен тянуть софт.
⭐ ТОП ноутбуков для графического дизайна на 2023 год:
- Apple MacBook Air M2. Мощный процессор M2, вес: 1.24 кг, до 18 часов автономной работы, экран Liquid Retina 13.6 дюйма.
- Asus Vivobook Pro 16. 16-дюймовый дисплей с разрешением 4K, много свободного места, видеокарта обеспечивает быструю работу программ.
- Lenovo ThinkPad X1 Carbon. Дорогой девайс с мощным процессором, графика Intel Iris Xe, клавиатура с подсветкой. Хорошая альтернатива MacBook Pro.
- Asus Vivobook S15. Один из самых бюджетных вариантов с мощным процессором и возможностью подключения разных устройств, от монитора до внешних жестких дисков.
MacBook Pro имеет отличную репутацию, когда речь идет о дизайне, надежности и производительности. Кроме того, операционная система macOS упрощает работу, так как она проста в использовании и знакома большинству пользователей. Ноутбуки HP также предлагают широкий спектр функций, таких как длительное время автономной работы, стабильная производительность по доступной цене. Поэтому при выборе учитывайте, сколько времени автономной работы вам нужно и какие приложения вы планируете запускать.
Обзоры аппаратного обеспечения можно изучить в блоге графического дизайнера Джанин Хайнрихс. Материал на английском языке, но вы можете перевести веб-страницу через Google Переводчик.
Монитор. Монитор важен для работы в первую очередь с точки зрения точности цветопередачи. Работа, созданная на планшете или ПК, в жизни может выглядеть совсем иначе. На мониторе удобно проверять готовую работу, замечать мелкие недочеты. Но если вы только начинаете развиваться в профессии и еще не берете крупные заказы, эту покупку можно отложить на потом.
При выборе монитора нужно обращать внимание на следующие характеристики:
- Размер экрана. В идеале он должен быть 27 дюймов и больше.
- Панель дисплея. Мониторы с панелью IPS точнее передают цвет под любым углом.
- Разрешение. Желательно брать монитор с разрешением не менее 1920 x 1080 пикселей (Full HD).
Графический планшет / айпад. Графический планшет дает дизайнерам возможность создавать качественные работы. На их экране можно рисовать как на бумаге. С помощью стилуса проще контролировать толщину линий (компьютерная мышь не сможет передать эффект реалистичной рисовки от руки).
На удобство рисования влияет размер экрана. Лучше выбирать планшет с экраном от 10 до 12+ дюймов. Новички могут начать с недорогих моделей HUION H640P и HUION Inspiroy HS610.
Также обратите внимание на:
- iPad Pro;
- WACOM Cintiq 16;
- XP-PEN Artist 12 Pro.
Методы лепки, рисования и живописи одинаковы для традиционных и цифровых медиа. Рисование линии на бумаге или грязи ничем не отличается от рисования линии стилусом. Результат создается в другом формате, но это ничего не меняет.
Касательно графических планшетов мнение дизайнеров очень расходится. Кто-то считает, что стилус не способен заменить кисть и карандаш, а другие художники видят в айпаде хорошую альтернативу рисовки от руки. В любом случае, прежде чем приобретать девайс, лучше протестировать его в работе, одолжить у знакомых или попробовать порисовать на нем в магазине.
Программы (ПО)
Для работы дизайнеру также потребуется специальный софт. Самые популярные программы для работы:
- Adobe Photoshop. Предназначен для работы с растровой графикой, обработки изображений.
- Adobe Illustrator. Помогает создавать иллюстрации высокого качества, авторские шрифты, логотипы, векторную графику.
- Affinity Publisher. Софт для создания цифровых и печатных макетов разной сложности.
- Figma. Здесь создаются макеты сайтов и веб-страниц, анимации, логотипы, интерфейсы приложений, презентации и прототипы.
- Adobe After Effects. Программа для создания анимационной графики и визуальных эффектов, 3D-объектов, оживления персонажей.
Хороший софт доступен только по платной подписке, но почти у каждой программы есть альтернатива. Среди лучших бесплатных инструментов — Inkscape, GIMP, Lunacy, Blender.
Как научиться
Начать стоит с изучения основ и теоретической части. Вы должны понимать, как работает дизайн и что делает его хорошим. После этого можно перейти к практике, изучить функционал программ и попробовать создать в них свои первые работы. Например, нарисовать какой-то элемент.
Практику можно оттачивать на курсах дизайна. Если выбирать программу с обратной связью, преподаватели оценят ваши работы и помогут проработать ошибки. А дополнительную информацию о графическом дизайне можно почерпнуть из книг.
💁♀️ О том, как с нуля научиться графическому дизайну читайте в нашем гайде: "8 способов научиться графическому дизайну самостоятельно".
О профессии
Графический дизайнер профессионально занимается созданием визуальной концепции. Он помогает выстроить коммуникацию заказчика с целевой аудиторией через слова, символы, графику и изображения. Проще говоря, разрабатывает визуальное послание.
Обязанности графического дизайнера могут отличаться, в зависимости от направления, в котором он работает. Например, работа в сфере брендинга подразумевает создание логотипа, фирменных листовок, визиток. А работая с дизайном пользовательского интерфейса специалист будет оформлять блоки, иконки, кнопки, формы сбора заявок на сайте и в приложении.
Графический дизайнер профессионально занимается разработкой визуальной концепции. У этой сферы много разных направлений. Одни дизайнеры разрабатывают фирменный стиль для брендов и логотипы, другие — дизайн интерфейса мобильных приложений.
Вне зависимости от направления, основная цель графического дизайна всегда одна — передать и усилить сообщение от заказчика к его аудитории. Специалист должен изучить сообщение своего клиента и передать его через понятную визуальную форму. Создать не просто красивый дизайн, а дизайн, который будет решать бизнес-задачи: рекламировать продукт, подталкивать к целевому действию.
Плюсы:
- Перспективная деятельность;
- Большой спрос на графических дизайнеров;
- Возможность творческой реализации;
- Работа с проектами из разных сфер;
- Возможность повлиять на решение бизнес-задач через визуал.
Минусы:
- Необходимость покупать софт и оборудование;
- Изменчивость трендов и запросов аудитории;
- Высокие ожидания от работы специалиста.
Графический дизайн постоянно трансформируется и подстраивается под изменения в мире. Появляются новые стили и направления, отражающие настроение эпохи. В будущем дизайнеры смогут создавать работы более высокого качества, тратя на это меньше времени. Развитие нейросетей и софта, который берет на себя часть задач дизайнера, откроет еще больше перспектив для творчества.
Чтобы ваша работа оставалась востребованной, нужно выбирать перспективное направление дизайна и развиваться именно в нем. Актуальность оформления печатной продукции постепенно падает, и сегодня на первый план выходит цифровой дизайн, оформление сайтов и дизайн пользовательского интерфейса. Прокачивайте свои навыки, пробуйте новые инструменты, изучайте разные стили. И тогда вы сможете стать профессионалом в графическом дизайне.
























Не понятно, цифровой дизайн и графический дизайн это одно и то же?
Не совсем.
Цифровой дизайн ориентирован только на создание контента для цифровой среды: баннерной рекламы, элементов веб-сайта, инфографики, лендингов.
Графический дизайн зародился задолго до появления компьютера. Изначально он был ориентирован на печатную продукцию, но позже адаптировался под современные реалии, перейдя в цифровое пространство. Поэтому сфера деятельности графического дизайна охватывает и печать, и цифровой контент.
Говорят что искусственный интеллект может заменить графических дизайнеров в будущем
Нейросеть генерирует творчество, но это делает не интеллект, а алгоритм, который задают люди. Чтобы получить качественный контент от нейросети, нужно тщательно составлять запрос, а это не так просто, как может показаться на первый взгляд. К тому же нейросеть пока еще не умеет отражать айдентику бренда. Когда дело доходит до индивидуальных проектов, она уступает дизайнеру.
Нейросеть не стоит воспринимать как конкурента. Она генерирует интересные идеи, которые можно использовать в качестве референсов. Но возможно, в будущем появится новая профессия на стыке дизайна и нейросети. Многие профессии легко адаптируются под изменения и технологический прогресс.